Wist je dat 4,5 miljoen mensen in Nederland een lichamelijke of cognitieve beperking heeft? Dat betekent dat ongeveer 1 op de 4 Nederlanders meer moeite heeft om zich online te kunnen bewegen. Digitale toegankelijkheid verbeteren gaat erover om juist deze mensen te helpen online te kunnen deelnemen. Dit heet DigiToegankelijk.
Door je website of shop DigiToegankelijk te maken kan iemand met slecht zicht online een product kopen. Met genoeg contrast kan iemand met een visuele beperking toch belangrijke informatie voorgelezen krijgen doordat je website geschikt is gemaakt voor schermleessoftware. Waar overheidsinstanties al verplicht zijn te voldoen aan digitale toegankelijkheidsrichtlijnen (WCAG, hierover later meer), wordt het ook voor andere bedrijven en instanties een belangrijker onderwerp omdat steeds meer processen online worden uitgevoerd.

Wet digitale toegankelijkheid 2025, voor wie is het verplicht?
Vanaf 28 juni 2025 treedt de European Accessibility Act in werking. Vanaf dan is het verplicht dat overheidsinstanties voldoen aan de WCAG richtlijnen. Bekijk ook: digitoegankelijk.nl/wetgeving/voor-wie-is-het-verplicht. Wil je echt alles weten over digitale toegankelijkheid ga dan zeker eens naar www.digitoegankelijk.nl. Dit is het digitale platform van de overheid waar je alles kan teruglezen over digitale toegankelijkheid.
Test jouw website of webshop DigiToegankelijk is
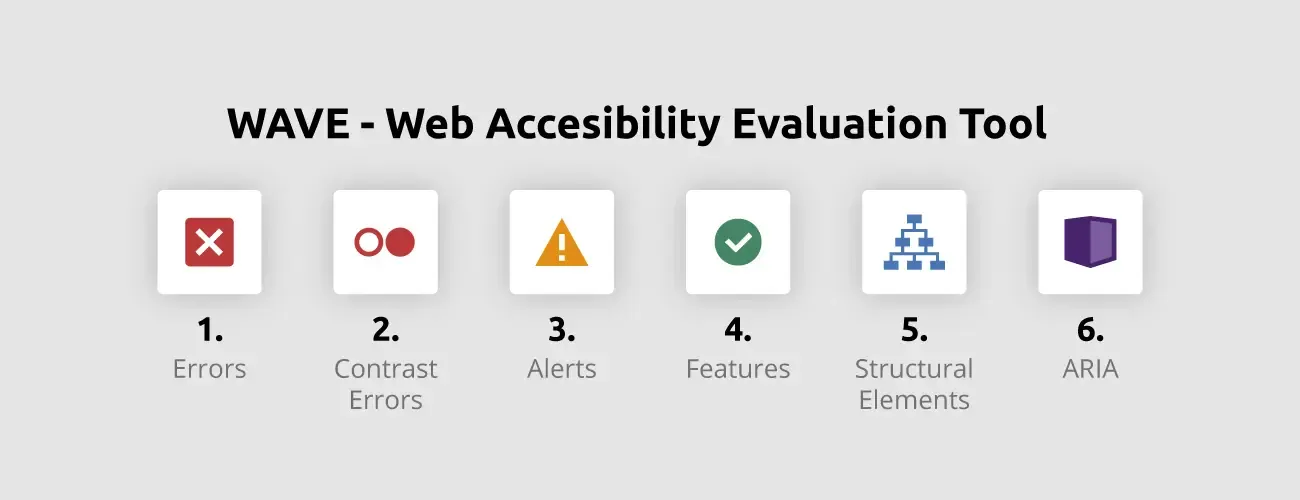
Het liefst wil je natuurlijk meteen weten of je site of shop al toegankelijk is. Ik zal je niet verder laten scrollen. Hier alvast een handige tool waarmee je dit kunt controleren: wave.webaim.org. Je krijgt hier een aantal zaken te zien. Hieronder een korte toelichting daarop:
- Errors - fouten die direct opgelost moeten worden zoals een link die niet werkt of knop waar je niet bij komt
- Contrast errors - contrasten die niet goed genoeg zijn die eigenlijk gelijk opgelost moeten worden
- Alerts - zaken die niet direct voor problemen zorgen, maar wel onjuist volgens de WCAG eisen. Zoals dat je een heading hebt overslagen.
- Features - dit doe je al goed, je maakt bijvoorbeeld gebruik van een 'alt-tekst' op een foto bijvoorbeeld
- Structural elements - dit doe je al goed, hierin word de opbouw van je structuur laten zien
- ARIA - Als je website ARIA attributen bevat is dat goed. Deze attributen bieden extra informatie over HTML-elementen aan bijvoorbeeld een schermlezer, waardoor gebruikers met verschillende beperkingen de inhoud van webpagina's beter kunnen begrijpen en navigeren.

Digitale toegankelijkheid en WCAG
WCAG (Web Content Accessibility Guidelines) zijn internationale richtlijnen ontwikkeld door het World Wide Web Consortium (W3C) om digitale content toegankelijker te maken. Deze richtlijnen bestaan uit 4 principes en 3 verschillende niveaus aan richtlijnen. Zie onderstaand:
WCAG principes
- Waarneembaarheid: denk aan een goede structuur in koppen, ondertiteling bij een video, dat een plaatje of een logisch voorleesbare titel heeft, etc.
- Bedienbaarheid: alles moet bedienbaar zijn met alleen toetsen, duidelijke titels voor navigatie, toetsenbordfunctie tonen, etc.
- Begrijpelijkheid: begrijpelijke taal, leesbare en logische formulieren en volgorde, duidelijke foutmeldingen.
- Robuustheid: foutloze code, te gebruiken in iedere browser zoals Safari of Chrome, hulpsoftware zoals schermlezers moeten de site goed kunnen doorlopen.
Voor meer informatie over de principes ga je naar: digitoegankelijk.nl/toegankelijkheid/en-301-549-en-wcag. Voor alle details en uitgebreide voorbeelden ga je naar het World Wide Web Consortium W3C.
WCAG niveau's
De WCAG richtlijnen bestaan uit 4 niveau's. Die hebben overigens niets met batterijen te maken trouwens ;-).
- Niveau A - Noodzakelijk, bestaande uit 30 succescriteria
- Niveau AA - Wenselijk, bestaand uit 30 succescriteria
- Niveau AAA - Optioneel, bestaande uit 28 succescriteria
Overheidsinstanties zijn verplicht om te voldoen aan de richtlijnen van A en AA. Het hoogste niveau is AAA en is optioneel. Dit niveau heeft nog 28 eisen voor bepaalde groepen om content makkelijker te kunnen gebruiken.
De toetsing van WCAG gebeurt in Nederland door middel van een toegankelijkheidsverklaring.
Toegankelijkheidsverklaring en statussen A, B, C, D, E
Ieder Europees land heeft vervolgens zijn eigen toetsingsmethode. In Nederland gebeurt dit met een toegankelijkheidsverklaring. In zo'n verklaring staat wat je er al aan hebt gedaan en wat je nog gaat doen. Lees er meer over op www.digitoegankelijk.nl/toegankelijkheidsverklaring.
Met de toegankelijkheidsverklaring leg je verantwoording af naar de overheid en websitegebruikers. Je kunt in het register van alle sites zien wat de status is van een bepaalde site: www.toegankelijkheidsverklaring.nl/register.
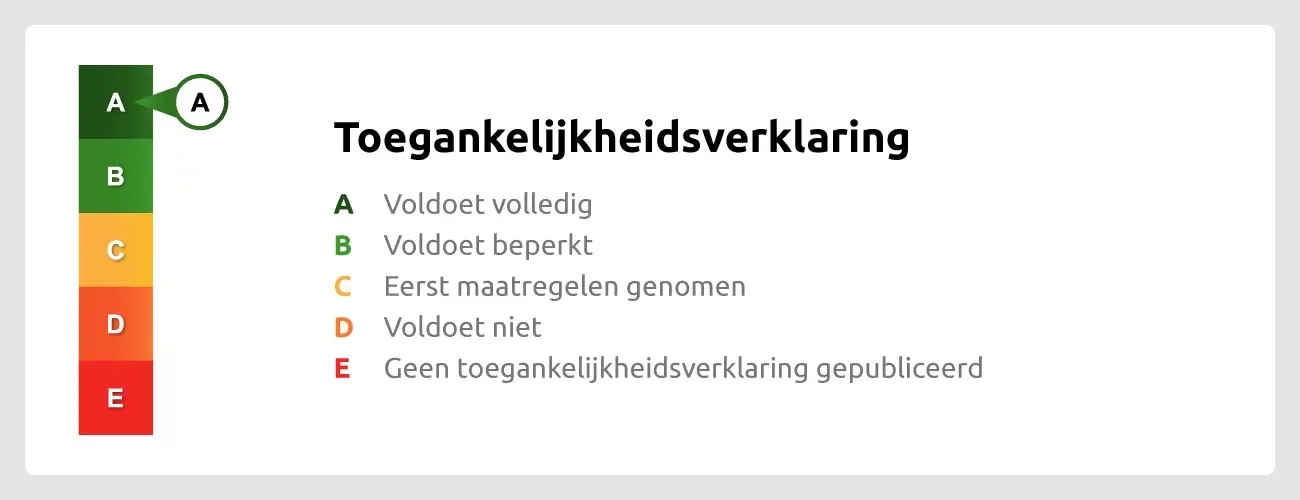
De status van je toegankelijkheidsverklaring kan verschillen afhankelijk van wat er al gedaan is. In Nederland hebben we een systeem van A t/m E. Waarbij A volledig toegankelijk is en bij E is er nog geen toegankelijkheidsverklaring gepubliceerd. In het kort komt het hierop neer:
- A Voldoet volledig (alle 50 eisen)
- B Voldoet beperkt (minder dan 50 eisen)
- C Eerst maatregelen genomen
- D Voldoet niet
- E Geen toegankelijkheidsverklaring gepubliceerd
Uiteindelijk wil je toewerken naar status A. Lees hier nog meer over de verschillende statussen en hoe je die kunt bereiken: www.digitoegankelijk.nl/toegankelijkheidsverklaring/status

Voorbeeld toegankelijkheidsverklaring
Voor Gemeente Gorinchem hebben we de website Gorinchem Inspireert gewijzigd zodat deze de A status heeft. Bekijk hier de status: www.toegankelijkheidsverklaring.nl/register?w=www.gorincheminspireert.nl.
Hoe zorgen wij dat jouw website drempelvrij wordt?
Genoeg over al die termen en statussen. Hoe zorgen wij ervoor dat jouw website of shop digitaal toegankelijk wordt?
Concreet doen we het volgende:
- We bekijken de huidige site, shop of applicatie en doen een scan.
- Via de eerder genoemde scan tools zien we meteen welke verbeteringen er nodig zijn en brengen deze in kaart.
- Vervolgens geven we advies over welke aanpassingen de site gaat voldoen. Dit kan resulteren in een kleine technische doorontwikkeling of eerst de wijzigingen in een ontwerp zetten of in sommige gevallen een compleet nieuwe website.
Daarbij kan een uitgangspunt zijn om niet per se een bepaalde status te willen behalen, maar ernaar te streven. Bijvoorbeeld doordat je het niet verplicht bent, maar wel weet dat je een brede doelgroep op de website krijgt die je goed wilt kunnen bedienen.
Dat is ook weer een ander uitgangspunt dan wanneer de website verplicht is om de status AA te behalen en een audit krijgt. In dat geval moeten alle boxen afgevinkt zijn.
Zo draag jij bij aan een DigiToegankelijke website
Naast het opzetten van DigiToegankelijke website moet je zelf ook aan de slag om de content van de website aan te passen. Hierbij kun je denken aan de volgende zaken:
- Zorg dat een afbeelding een beschrijvende 'alt-tekst' heeft.
- Decoratieve afbeeldingen hebben juist geen alt-tekst nodig
- Geef bestandsnamen een goede beschrijving. Dus niet 'b_2024_final.pdf', maar 'beleid_2024.pdf'
- Zorg dat kleuren niet als enige informatie overbrengen. Mensen die kleurenblind zijn kunnen dit niet onderscheiden. Zorgt voor een duidelijke titel / tekst die dit ondersteund.
- Gebruik duidelijk en begrijpelijk taal
- Zorg voor het juist gebruik van titels. H1 (kop 1), daarna H2 (kop 2), H3 (kop 3) etc. Sla geen niveau's over.
- Maak geen titel door tekst dikgedrukt (bold) te maken
- Voeg uitgeschreven tekst toe bij bij audiocontent (transcripties)
- Voeg ondertiteling toe bij video's
- Gebruik betekenisvolle link teksten. Geen 'Lees meer', maar 'lees meer over onderwerp A'
DigiToegankelijk en dan?
Je hebt je site staan die digitaal toegankelijk is. Maar dan gaan verschillende collega's de site of shop vullen en kan het ontstaan dat dit toch weer afdoet aan de toegankelijkheid. Om die reden is het goed om ook intern je team te trainen om content (tekst, video, links) te vullen volgens de WCAG-richtlijnen. Hier kunnen we handleidingen voor meegeven die daarbij helpen, zodat je de continuïteit hiervan kunt bewaken.
Daarnaast is misschien wel de belangrijkste input die van de bezoeker zelf. Door op de juiste plekken contactmogelijkheden of formulieren in te laden waar bezoekers feedback kunnen achterlaten, ontdek je snel waar eventuele drempels liggen voor gebruikers.
Website of webshop DigiToegankelijk maken?
Wil je meer informatie, heb je vragen of heb je al besloten dat je website of shop digitaal toegankelijker moet worden, of heb je een nieuw project waarbij dit vanaf het begin goed moet zijn? Neem gerust contact met ons op. Kijk ook zeker eens op www.digitoegankelijk.nl. Hier vind je nog meer informatie en tips.