Bij Buro26 werken we steeds meer met headless technieken. Nu we meer ontwikkelen met deze technische opzet en al een aantal projecten headless hebben uitgevoerd, merken we dat we erg enthousiast zijn over de mogelijkheden. Op diverse gebieden biedt een headless-opzet keuzevrijheid en brengt het mogelijkheden om je project voortdurend te blijven ontwikkelen waardoor het toekomstbestendig is. Is het wat voor jouw project?
Eerst nog een geheugensteuntje: Wat is headless?
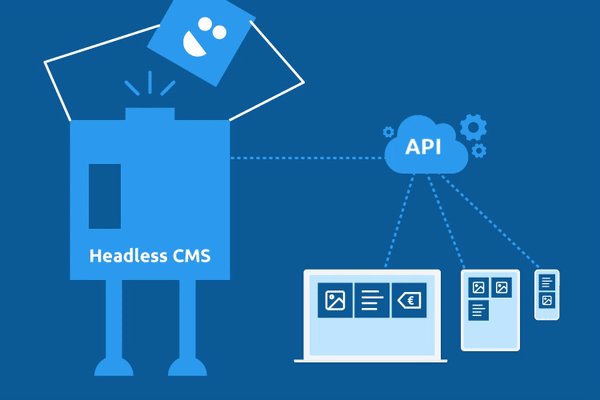
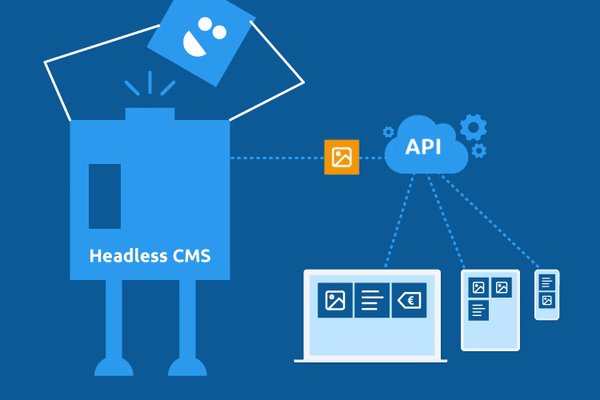
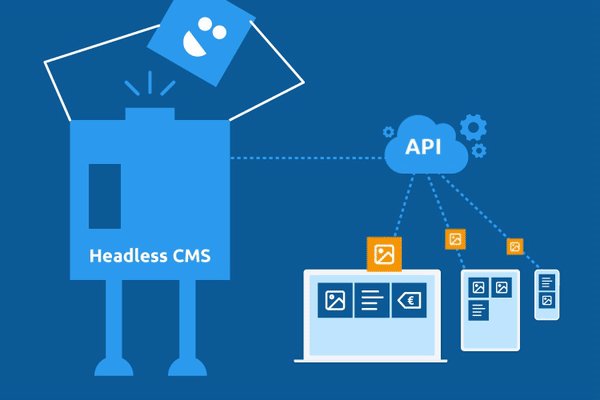
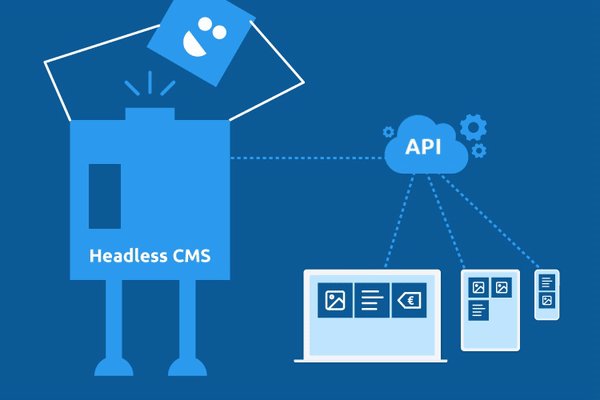
Het grote verschil tussen een headless CMS en een traditioneel CMS is dat de front-end en de backend zijn losgekoppeld. Een headless CMS bestaat als het ware alleen uit de backend. Het “hoofd” - de front-end- ontbreekt. Je kunt in de backend allerlei onderdelen in code ontwikkelen, maar er is géén weergave van het design aan gekoppeld. Die kun je los daarvan ontwikkelen. De voor- en achterkant communiceren met elkaar via een API.
Dit betekent een headless CMS voor jou

7 voordelen van headless voor jou:
1. Content aanpassen op 1 plek, doorgevoerd op ál je kanalen!
Wanneer je meer dan alleen een website hebt waar je je content deelt, bijvoorbeeld op meerdere webshops, een app, of als onderdeel van andere websites, en je wilt dat op al die plekken áltijd de meest recente informatie wordt getoond, dan is headless wat voor jou. Doordat data in je headless CMS door een API-verbinding wordt doorgegeven, kun je gemakkelijk andere software koppelen. Hierdoor is headless gericht op optimaal contentbeheer: jij als redacteur voert je content in op één plek en het wordt op alle gekoppelde kanalen zichtbaar.
2. Content wordt specifiek
Omdat de content zo centraal staat wordt deze met content-types specifiek voor een bepaald soort content ingesteld. Je vult een aantal eigenschappen in en samen vormen ze het content-type. Als voorbeeld een vacature die met functienaam en omschrijving uitgebreid wordt met opleidingsniveau, salarisindicatie, locatie, voorwaarden etc. Samen vormen ze de vacature. Deze data is weer te gebruiken om in de front-end een mooi template te vullen. Ook kun je nu filteren op bijv. alle vacatures bij een bepaald opleidingsniveau.
3. Creatieve vrijheid voor design!
Stel je voor. Je weet dat de doelgroep van je website anders is dan de doelgroep van bijvoorbeeld een app. Wil je ook je vormgeving daarop aanpassen? Kies headless! Zonder afhankelijkheid tussen front-end en backend bepaalt de backend de lay-out namelijk niet meer! Voor elk device heb je de vrijheid in de presentatie van de voorkant. Nóg een voordeel voor design: bij vernieuwing van het design is het niet meer nodig om ook het hele systeem aan de achterkant opnieuw te ontwikkelen.
4. Je kunt je site blijven ontwikkelen en testen
Headless ontwikkelen maakt het heel geschikt om in fases toevoegingen te doen aan jouw project. Je kunt uitbreidingen op een testomgeving voorbereiden. Vervolgens kun je dit met een selecte groep testen. De omschakeling gaat van daaruit naadloos over richting de live website. Je kunt efficiënt inspelen op het veranderende online landschap en de behoeftes van je doelgroep door in de toekomst functionaliteiten toe te voegen.
5. Keuzevrijheid voor je backend
Jij als beheerder van de site of shop, móet de mogelijkheid hebben om een aantal onderdelen zelf te beheren in je CMS. Zoals het toevoegen van artikelen, landingspagina’s, voorraden, maar ook zelf een menu-item veranderen en foto’s plaatsen. Bevalt de huidige backend niet? Je zit niet vast aan een CMS. Zodra je content uit één (of meerdere) andere omgevingen wil halen, dan is dat mogelijk. De data wordt via een API aan de website gegeven en aan de bezoeker aangeboden, de schermen voor de bezoeker hoeven dan dus niet perse te veranderen en blijven werken.
6. Sneller inladen en lagere hostingkosten
Omdat de front-end alleen de code bevat van wat er ook echt getoond wordt, zal dit veel sneller inladen. Allerlei functionaliteiten, modules en plugins die het CMS bevat worden helemaal niet geladen. De front-end is dus minder ‘zwaar’ en vraagt om minder servercapaciteit. Hier kun je de hosting op afstemmen.
7. Andere koppelingen mogelijk
Wanneer je begint om data via een API uit te wisselen, dan wordt het ook steeds toegankelijker om data vanuit andere bronnen te gebruiken. Zo kun je deze data in de website combineren. Content die al ingevoerd is in een andere website kan dan ingeladen worden in jouw site, dit voorkomt opnieuw vullen van data die toch al beschikbaar is. En verschillen die tussen deze data kunnen ontstaan. Tijdbesparend en minder gevoelig voor fouten omdat het niet meer op meerdere plekken bijgehouden hoeft te worden.
Wat zijn de uitdagingen van een headless CMS voor gebruikers?
Omdat het een relatief nieuwe manier van ontwikkelen is, lopen we natuurlijk ook wel tegen een aantal zaken aan. Zo moet er simpelweg nog veel gemaakt worden. Even iets erbij ‘klikken’ gaat vaak niet. Hier moet extra tijd en energie ingestoken worden.
Vaak kost het ontwikkelen met headless (nu) nog meer tijd. Vooral in het begin is er meer werk aan de winkel. Een CMS heeft namelijk niet altijd de juiste ondersteuning en de front-end dient volledig opnieuw bedacht en gemaakt te worden. Hierbij ligt een grotere focus op de content: welke structuur kent de content en waar komt deze uiteindelijk terecht in het design. Daar moet goed over nagedacht worden.
Maar als je dat doet en er de tijd voor neemt om keuzes te bepalen, dan zal een goede opzet zich later zeker terug kunnen verdienen.
Het juiste CMS kiezen
Wij zien veel toekomst in het werken met headless. Het biedt veel vrijheid voor design en keuze in techniek en de flexibiliteit van headless zorgt ervoor dat we samen met onze klanten kunnen inspringen op ontwikkelingen en trends.
Kortom, het is nog (net) niet dé standaard en ook niet elke website leent zich hiervoor. Wil je weten wat voor jou de beste keuze is? Neem dan vrijblijvend contact met ons op voor een persoonlijk gesprek. We verkennen samen je situatie en wegen de mogelijkheden tegen elkaar af.
Als laatste worden we toch óók nog even technisch ;-)
In dit blog hebben we ons wat meer gericht op de minder technische kant van headless. Bij de keuze voor een CMS zijn er ook altijd technische onderdelen die je goed moet overwegen. Zeker bij headless ontwikkelen. Laat je namelijk de server of de browser het werk doen om de pagina in elkaar te zetten en weer te geven? Wat voor jouw site de juiste keuze is, is ook hier weer afhankelijk van het doel! Lees hieronder meer over de keuzemogelijkheden.
Server side rendering
Dit is het best bruikbaar voor webapplicaties die real-time data moeten tonen. De server doet het werk om de pagina’s voor de website in elkaar te zetten en weer te geven. De content wordt bij ieder verzoek van een bezoeker uit de API gehaald, de gegevens zijn dus altijd up-to-date. Per verzoek van de bezoeker heeft de server het dus iets drukker. Als er ook gegevens achter een inlog nodig zijn is dit de meest veilige optie.
Client side rendering
De browser van de bezoeker doet het werk om de pagina’s voor de website in elkaar te zetten en weer te geven. De server hoeft via de API alleen maar content aan te leveren. Per verzoek heeft de server het dus iets minder druk en de browser van de bezoeker iets drukker. Als er ook gegevens achter een inlog nodig zijn is dit minder veilig.
Pre generated pages
Dit is het beste bruikbaar voor websites. (Net zoals de nieuwe Buro26 website die in juni wordt opgeleverd!). Zodra er iets wijzigt in de content, dan komen er processen op gang die de hele website opnieuw bouwen / klaarzetten. En de server hoeft aan iedere bezoeker enkel maar een pakketje af te geven met daarin de website. De bezoeker laadt dus een website in die vliegensvlug is. Informatie specifiek voor de bezoeker (zoals een winkelwagentje, of een contactformulier) is in deze optie alleen mogelijk door een hybride combinatie met client- of serverside rendered technieken.