
Een goed vormgegeven en doordachte actie wordt vaak gekenmerkt door een goede voorbereiding. Dit geldt niet alleen voor websites en applicaties, maar ook voor mobiele apparaten zoals de iPhone, Blackberry en de iPad.
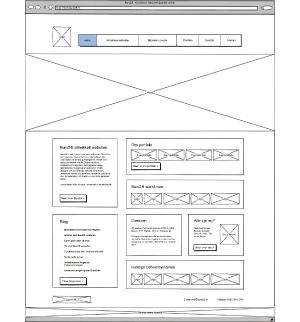
Een functioneel ontwerp is een goede voorbereiding op de ontwikkeling van een website. Dit is een visuele beschrijving van alle te ontwikkelen functionaliteiten van de website. Het laat in eenvoudige stappen zien hoe een gebruiker door de toekomstige website of applicatie kan 'klikken', met daarbij de belangrijkste webpagina's uitgewerkt in mock-ups. Een mock-up is een voorbeeldscherm binnen een internet browser, dat uitbeeldt hoe de functionaliteiten van de website of applicatie gaan werken en waar welk element komt te staan. De afbeelding hiernaast is een voorbeeld van een mock-up, in dit geval van de homepage van onze eigen website.
Waarom een functioneel ontwerp?
Een website zonder functioneel ontwerp is als het bouwen van een huis zonder ontwerp. Door middel van een functioneel ontwerp kunnen opdrachtgever en ontwikkelaar zien wat er precies ontwikkeld gaat worden. Hoe bijvoorbeeld een applicatie werkt, welke elementen er in de website terug komen of wat de onderlinge verhoudingen in de website zijn. Hierdoor kan er voor het ontwerp al afgestemd worden hoe de website moet gaan werken. De kans op valkuilen wordt aanzienlijk verkleind. Hieronder nog een aantal voordelen van een functioneel ontwerp.
- Met een functioneel ontwerp een stuk makkelijker om onderling te communiceren.
- Het bespaart tijd en kosten, omdat iedereen vanuit hetzelfde uitgangspunt werkt.
- Alle openstaande kwesties kunnen worden behandeld, omdat je hier bij het maken van het functioneel ontwerp tegenaan loopt.
- Ook komen hieruit vaak nieuwe wensen en vragen naar voren. In de fase design en techniek heb je hier dan niet meer mee te maken, zodat tijd en kosten juist gedrukt worden.