De houdbaarheid van een website ligt ongeveer op 5 jaar. Een goed onderhouden technisch systeem kan langer mee maar als we het hebben over het design dan zit je met een 5 jaar oude website wel redelijk aan de max. Zelfs na 2 jaar ga je al zien dat een website ouder begint te worden door de snelle ontwikkelingen en bijbehorende verwachtingen aan websites.
We hebben een aantal opvallende trends opgezocht en bij elkaar gezet. Ziet je website er momenteel zo uit dan ga je aan onderstaande tips veel hebben.
Stilstaan is achteruitgaan
De online wereld is daarin niet anders dan de offline wereld. Wanneer je een auto of huis koopt waaraan je al ziet dat deze nog nieuw of slechts een paar jaar oud is, stel je daar je verwachtingen op bij. Een woning die recent is gebouwd heeft een hogere isolatiewaarde en een auto die er modern en nieuw uitziet heeft technische verbeteringen en veiligheidssystemen die oudere modellen niet hebben.
Zo is het ook online. Bezoekers verwachten sneller dat je als bedrijf kwaliteitsproducten of -diensten levert als ze een website zien die dit ook uitstraalt, of er nieuw uitziet. Daarbij geldt wel dat 'form follows function' ofwel het ontwerp volgt een goede werking. Gelukkig zijn er veel trends die mooi zijn en gebruikersvriendelijkheid onderstrepen.
Wat is er veranderd?
Voordat we losbarsten met interessante trends (scroll gerust door overigens) toch even waarom deze trends ontstaan en waarom het belangrijk is hierop in te springen. Hier een aantal belangrijke veranderingen:
Invloed van mobiel
Het is al jaren zeer belangrijk om designs te optimaliseren voor mobiel gebruik. Dit heeft ook invloed gehad op designtrends. Het gevoel van een app met ronde vormen, duidelijke klikvlakken, micro animaties en voldoende marges zien we steeds meer terug in websites. Hierdoor wordt design simpeler, strakker en functioneler zodat het voor de gebruiker makkelijker wordt om mobiel door de site te navigeren.
We kunnen minder hebben
Ja we kunnen minder hebben. Van elkaar soms ook, daar hebben we dan de rijdende rechter voor. Online kunnen we vooral minder informatie hebben door de overvloed aan aanbod daarin. We willen teksten graag to-the-point en duidelijk wáár we wát kunnen vinden en doen. Als gevolg hiervan zien we bijv. grotere koppen met pakkende tekst om een duidelijker beeld te schetsen.
Oud wordt weer nieuw
Als veel tegelijkertijd veranderd zoals wat nu gebeurt met AI dan verlangen we weer naar een bepaalde eenvoud. De compact camera is weer hot, artiesten brengen muziek sinds een aantal jaren weer uit op cassettebandjes. Online vinden we dat ook prettig. Fonts met schreef (serif) of kleuren uit de 70s ervaren we niet meer als oud en suf.
Inclusiviteit en gebruiksvriendelijk (WCAG)
Jezelf kunnen zijn en uiten is belangrijker dan ooit. In kleur en vorm. Het mag schuren maar niemand mag buiten de boot vallen. In één woord 'inclusiviteit'. Daaruit komt ook dat we het belangrijk vinden dat iedereen mee kan doen. Of je nu een visuele, lichamelijke of auditieve beperking hebt. Iedereen moet zelfstandig informatie kunnen vinden en online acties kunnen uitvoeren.
(Web)designtrends 2024 / 2025
Dan hier toch het overzicht waar je naar zocht. Jaartal is eigenlijk niet nodig, want trends verfijnen vaak over jaren. Wel leuk als je zocht op 'Webdesign 2024 en 2025' en als je bij ons uitkwam uiteraard.
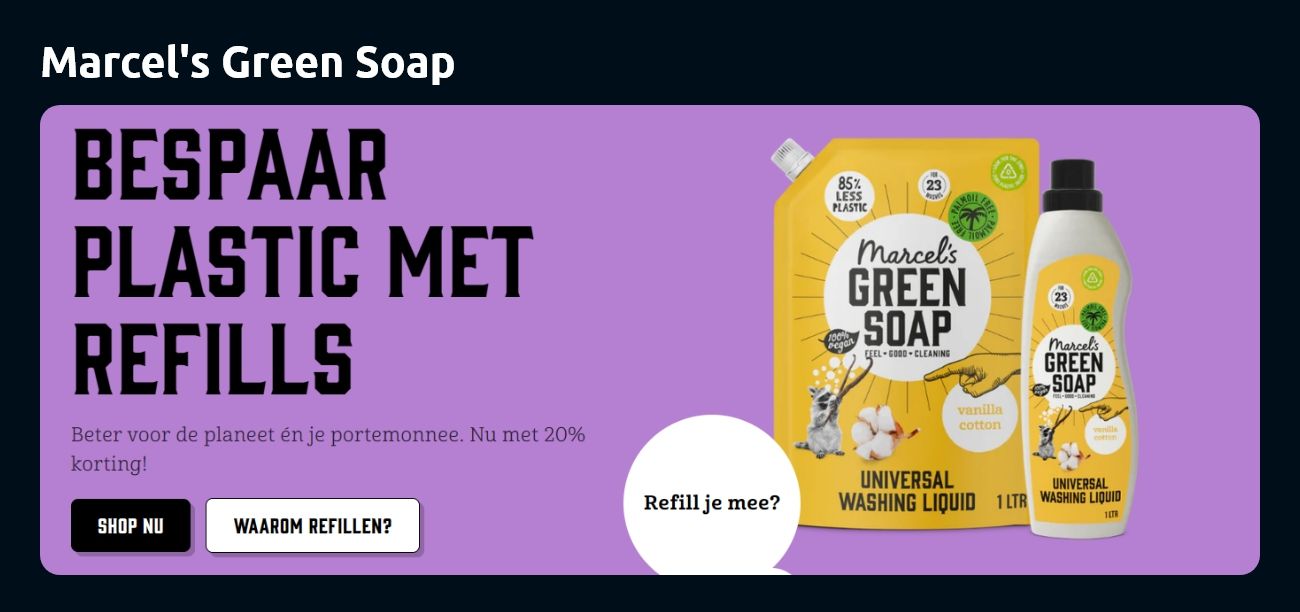
1. Kleurrijke compilaties
Visuele compilaties, organische vormen gecombineerd met strakke lijnen. Smakelijke kleuren. Ook hier komt die hang naar vroeger terug. Flowerpower kleuren uit de jaren 70 zijn geen probleem. Dit alles wel gecontroleerd, in eenvoud en met duidelijke kaders. Is laag 1 wat drukker dan is laag 2 daaronder wat rustiger bijvoorbeeld.

2. Vloeibare typografie, serif mag weer
De trend is al even en een blijvertje. Fonts die groot getoond worden als onderdeel van het design. Losse kreten. Verschillende soorten fonts door elkaar gebruiken maakt het nog grafischer.
Daarbij zijn fonts met een schreef (serif) zoals Times New Roman weer in trek. Overigens niet letterlijk Times New Roman, maar fonts die erop lijken. Zoals deze bij Google Fonts.
Een font zonder schreef ofwel 'sans serif' combineren met een font met een schreef is ook een prima idee.

Of wat dacht je van zinnen in 1 regel langs laten lopen. Die ken je misschien nog wel van teletekst (voor de oudere onder ons). Dit keer niet functioneel, maar als grafische vorm.

3. Video
Video kun je als achtergrond gebruiken om interesse te wekken en meer beleving te krijgen bij je product of dienst. Met de komst van video AI zullen we dit steeds vaker gaan zien. Zie ook 'AI innovatie'.
4. Interessante 404
De pagina waar bezoekers op kwamen is er niet meer. Balen einde verhaal. NEE, het is een kans. Stuur ze naar een plek waar ze misschien naar op zoek zijn of toon een aantal leuke links waar de bezoeker misschien nog niet aan gedacht had.
Inspiratie nodig? Wij hebben ook ons best hiervoor gedaan. Bekijk hier onze 404 pagina.
5. AI innovatie
Articifial Intelligence ofwel AI heeft het digitale landschap enorm veranderd. Developers gebruiken AI om code te maken of controleren of om mee te denken in een bepaalde oplossing. Tekstschrijver gebruiken AI om de toon van de tekst in snel in een andere vorm te zetten of bepaalde woorden in 1 reeks te vervangen.
Designers gebruiken tools als DALL-E van OpenAI en Firefly van Adobe (dit zit in Photoshop) om beelden te creëren en bestaande beelden aan te passen. Foto's die net niet het juiste formaat hebben kunnen eenvoudig met AI aangevuld worden.
De laatste innovatie is AI video. Dit is de next big step. Hiermee worden ongelofelijk mooie beelden gemaakt. Met Sora van OpenAI kun je nu al hyperrealistische beelden hiermee maken. Bekijk hier een aantal voorbeelden. Zeker als je ziet wat het niveau was van video AI in 2023. Kijk maar eens naar deze video. Will Smith eating spaghetti. Stel je voor dan je als vliegmaatschappij nog 1 drone shot nodig hebt die over een kustplaats in Griekenland vliegt. Het maken van dit beeld kan tijdrovend en veel kosten met zich meenemen. Eventueel als stockbeeld inkopen zou ook kunnen, maar AI kan het genereren: Bekijk deze video maar eens.
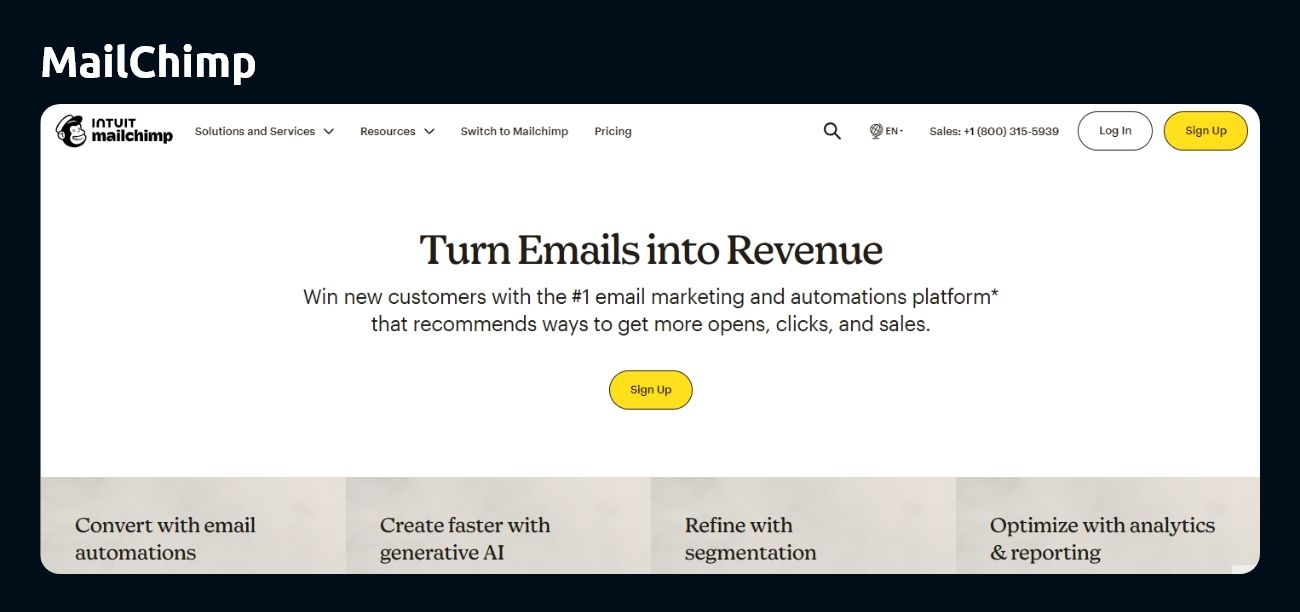
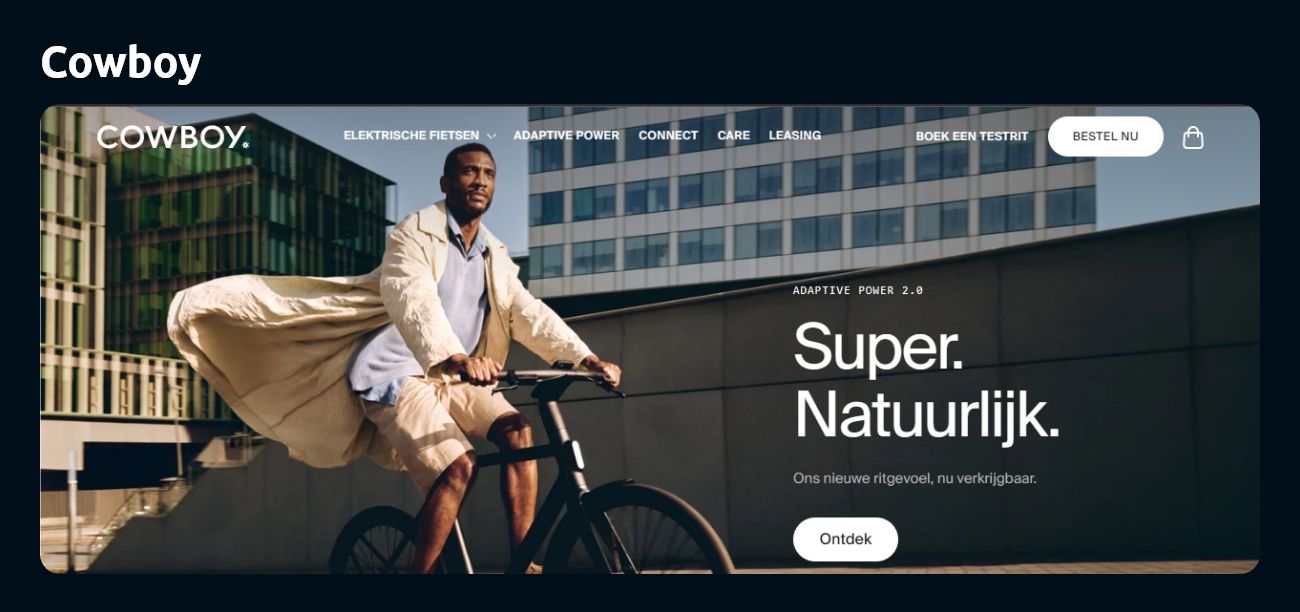
6. Beeldvullende headers
Een bekende uitspraak is:
Information leads to knowledge and emotion leads to action.
Ofwel 'Informatie leidt tot kennis / analyse, emotie tot actie'. Als je vooral veel tekst over je product of dienst hebt zorg dit ervoor dat bezoekers gaan analyseren, maar niet over gaan tot aankoop of aanmelding. Emotie daarentegen zorgt voor actie en dat kun je bereiken door sprekende beelden en pakkende video's. Plaats je naast je vacature bijvoorbeeld een sprekend verhaal van een collega met een pakkende foto dan heb je informatie + emotie en verhoog je daarmee de kans op conversie.
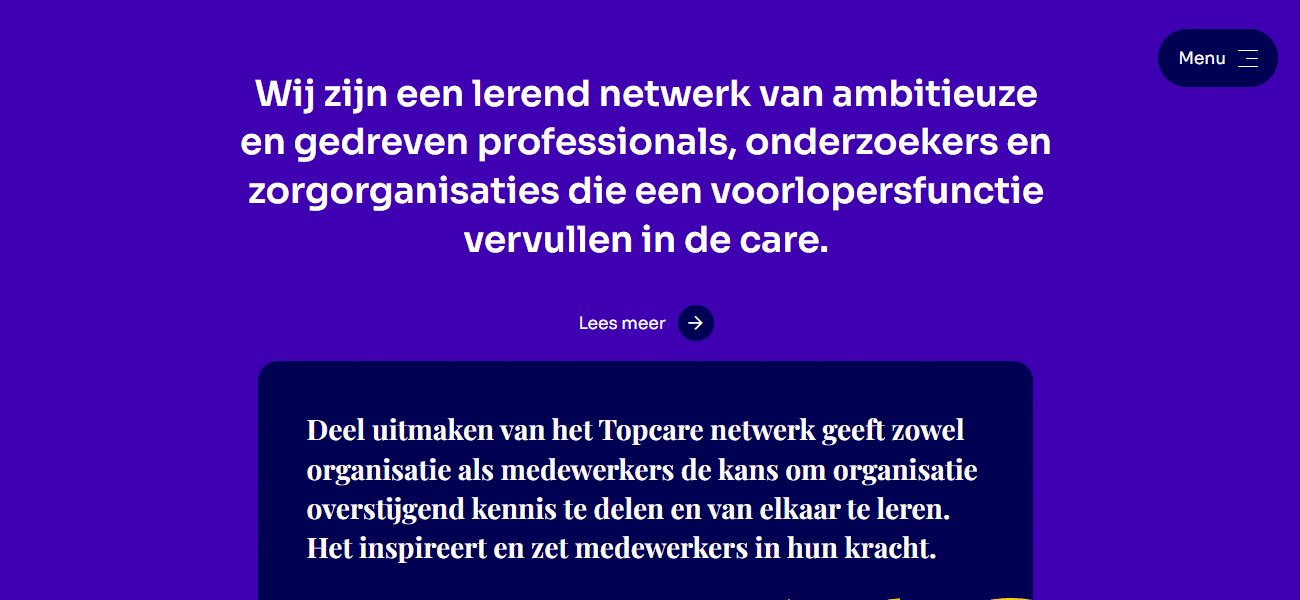
Beeldvullende headers zijn in vanuit dit idee daarom ook een goed om in te zetten. Gelijk op de homepage een groot en sprekend beeld + grote titel is een goede manier om dit te bereiken.

7. Digitale toegankelijkheid
Digitale toegankelijkheid wordt steeds belangrijker. In één woord 'DigiToegankelijk'. Iedereen moet mee kunnen doen. De contrasten moeten goed zijn voor slechtziende. In het design is het belangrijk om hier al rekening mee te houden. Voor overheidswebsites is het zelfs verplicht om aan de WCAG-regelgeving te voldoen.
Wil je hier meer over lezen bekijk dan het blog 'Digitale toegankelijkheid verbeteren.'
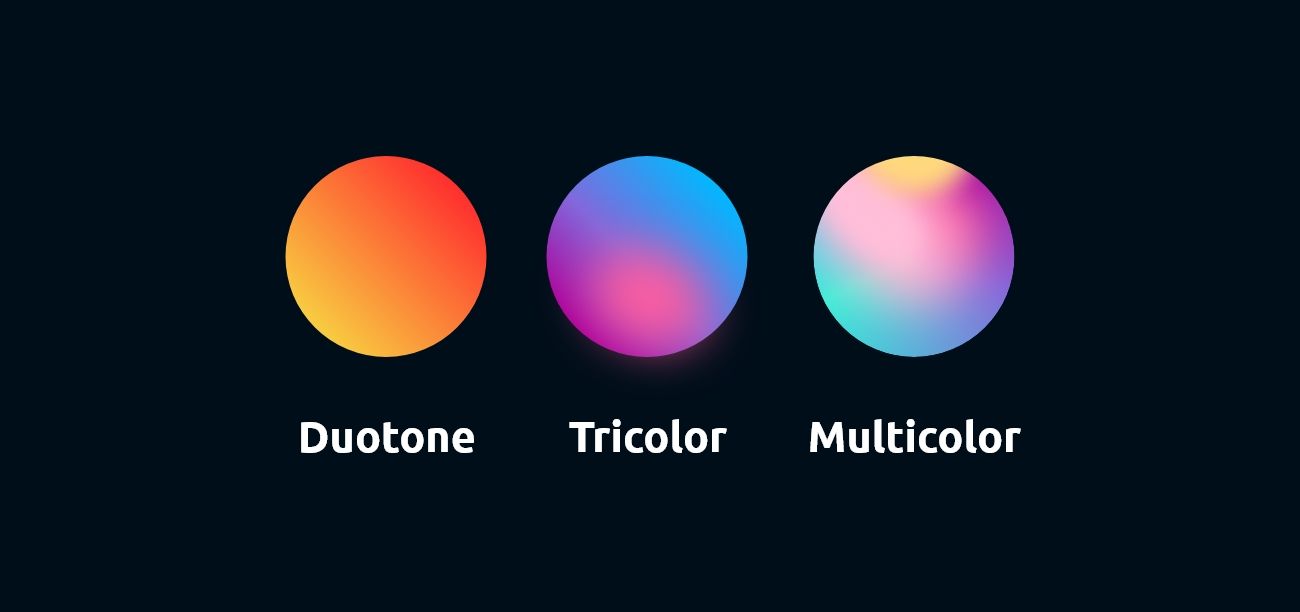
8. Gradients zijn terug
Er is een tijd geweest waarin kleurverlopen ofwel gradients not-done waren. We associeerden ze met oud en suf. Denk aan je Powerpoint presentatie van vroeger, Word Art of Hyves. Buttons en vensters in Windows of MacOs hadden kleurverlopen.
Met de komst van flatdesign dachten we niet dat we het kleurverloop weer terug zouden zien, maar niets is minder waar. We hebben alles zo lang weer plat en kleurloos gezien dat we kleurverlopen weer kunnen waarderen. Het komt gewoon weer terug zoals dat bij veel trends gebeurt. Wel meer in de vorm van zachte kleurverlopen. Vaker radiaal in een cirkel dan recht en lineair.

Bij de website van Topcare die we hebben ontwikkeld zit bijvoorbeeld een verloop bij het scrollen:

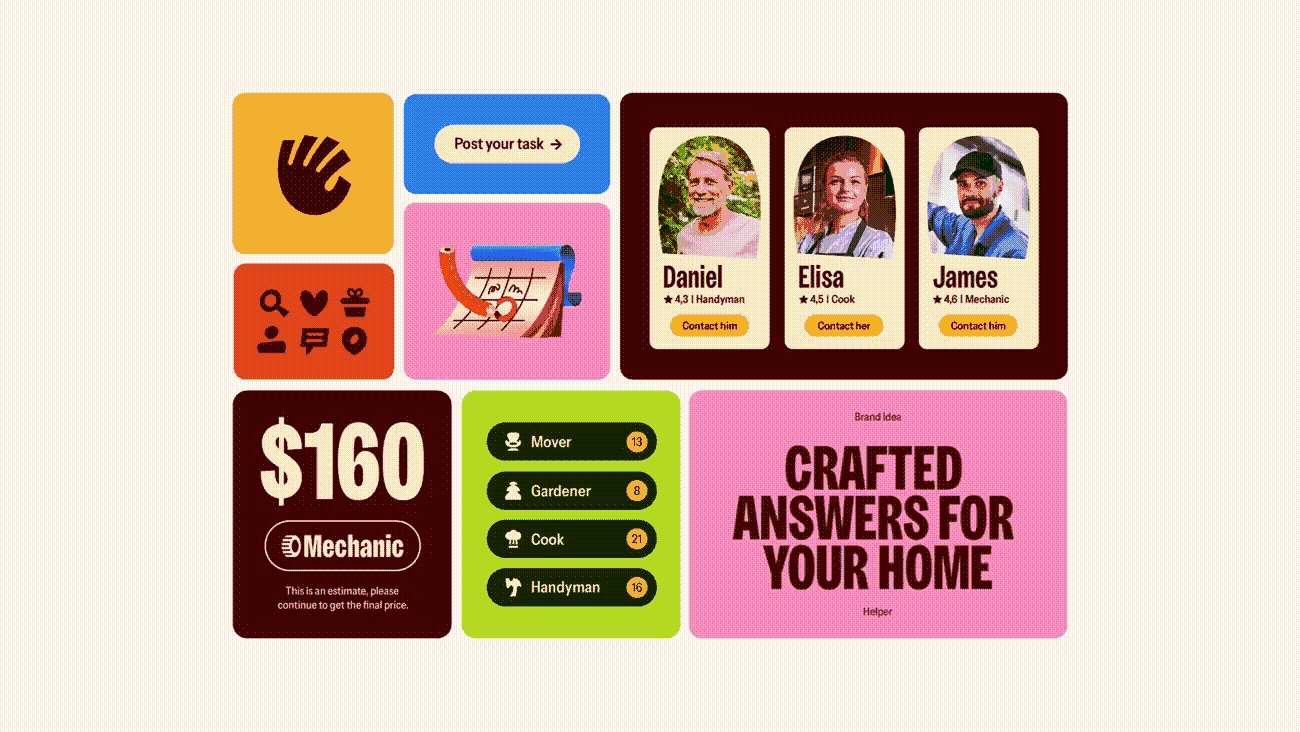
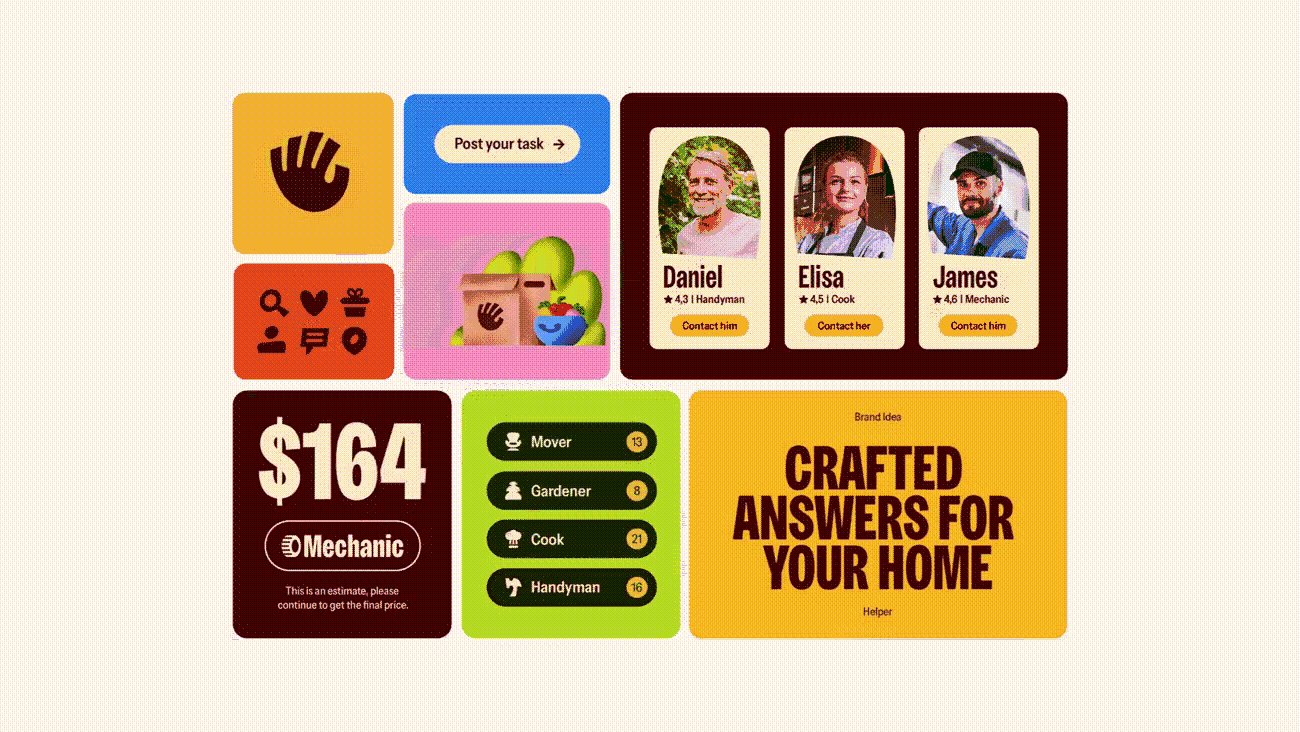
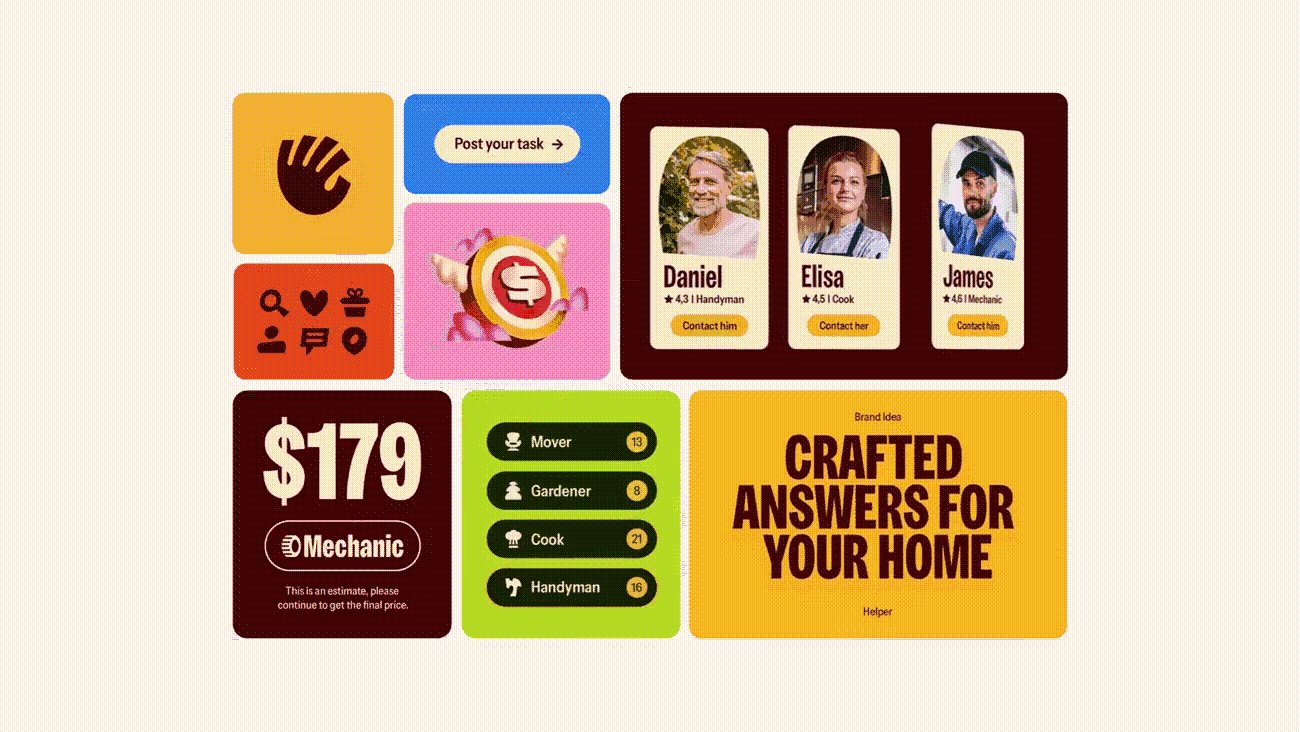
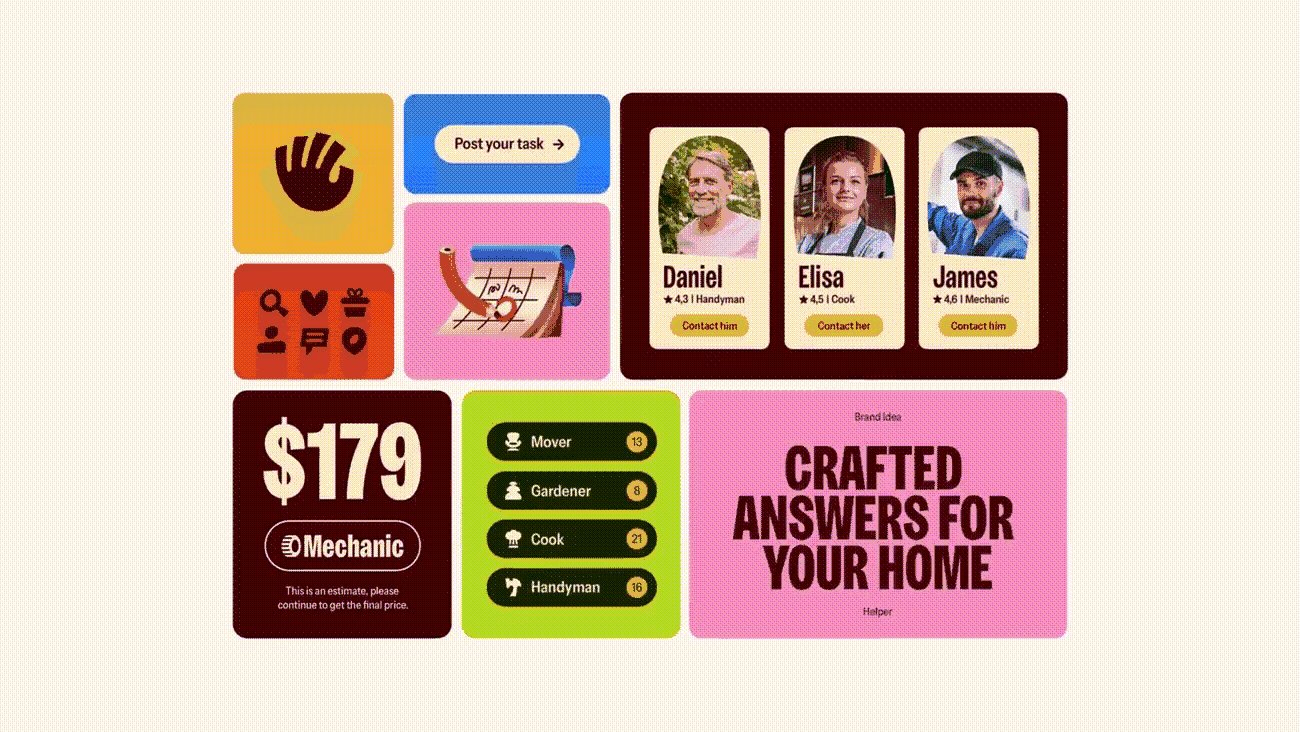
9. Bentobox design
Ja de Bentobox. Ofwel de Japanse lunchtrommel. Het idee van verschillende soorten vakjes die samen 1 ding organiseren namelijk de lunch. Dit geeft designers ruimte om speelsere blokken bij elkaar te zetten in harmonie. Mooi overzichtelijk en toch speels. Op www.bentogrids.com kun je er vele voorbeeld van bekijken.

10. Eenvoud
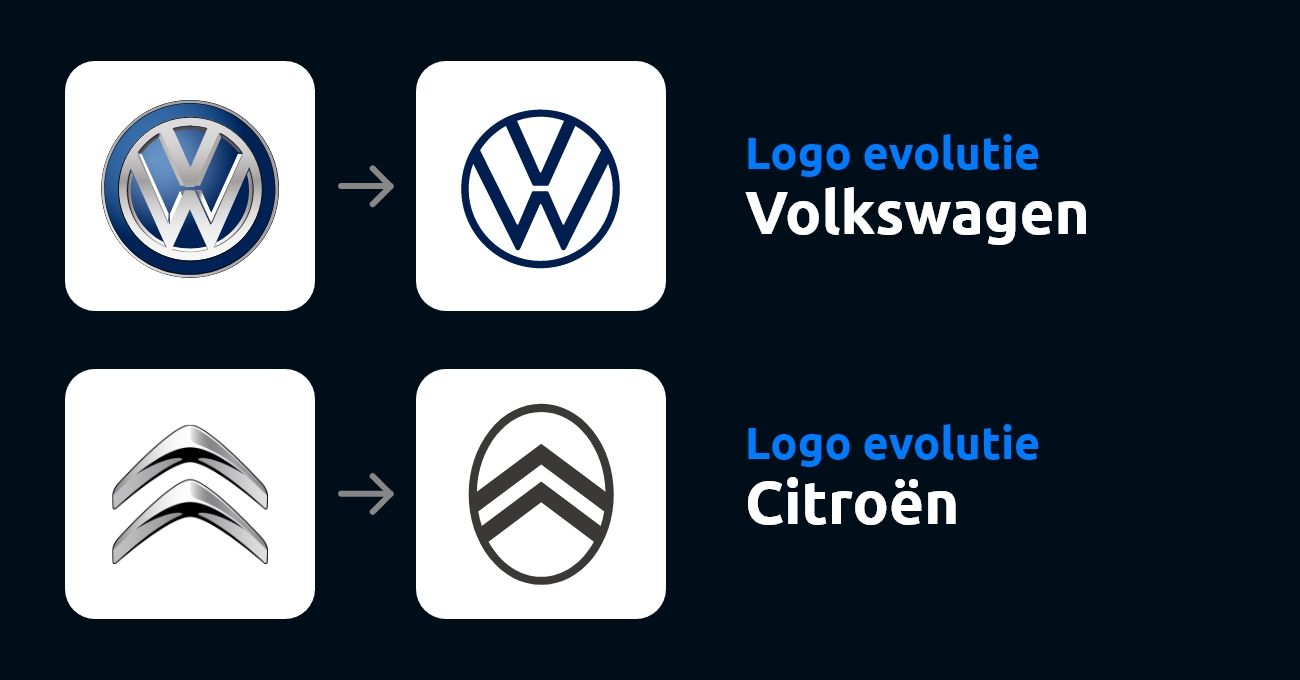
Misschien heb je wel eens gehoord van KISS of 'Keep It Simple Stupid' of de wat vriendelijkere versie: 'Keep It Short and Simple'. Die eerste variant komt uit het Amerikaanse leger. De lead designer van oorlogsvoertuigen wilde dat iedere monteur in oorlogssituatie zo snel en gemakkelijk mogelijk reparaties kon uitvoeren. Al sinds het begin van websites wordt dit principe ook toegepast in webdesign. Toch lijkt het steeds sterkere vormen aan te nemen. En dan voor de laatste 'S' namelijk: 'Simpel'. Als we bijvoorbeeld kijken naar logo evoluties van diverse merken zien we dat goed terug. Dit heeft ook weer te maken met een roep om focus.

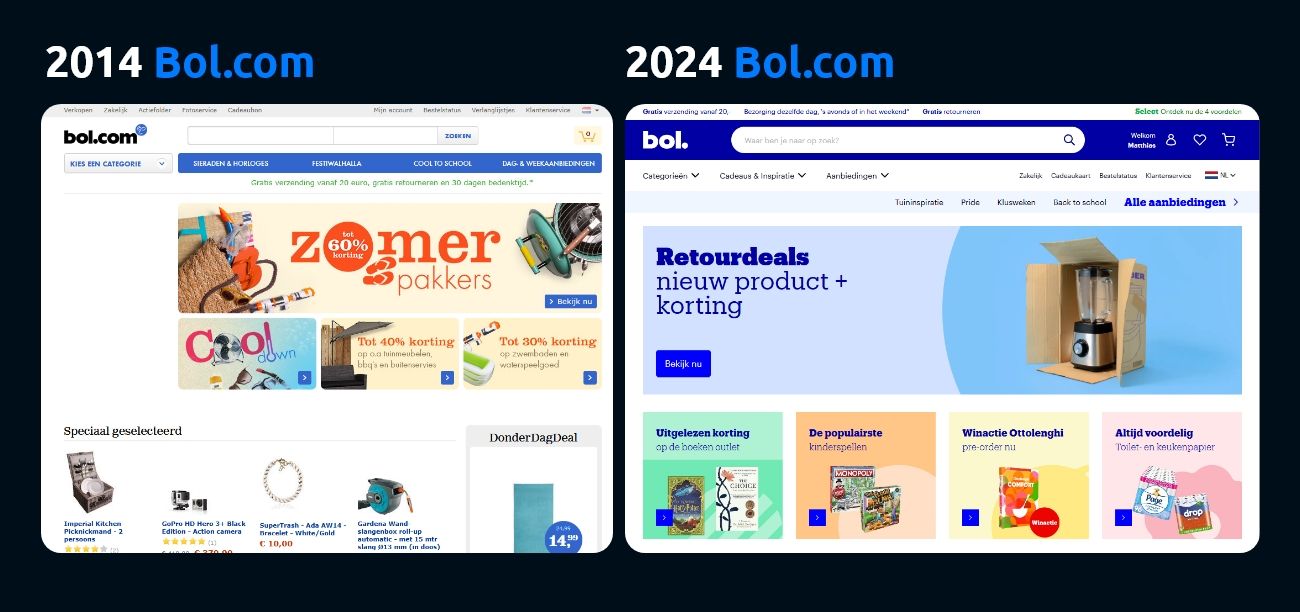
Naast logo's zien we dit ook terug in webdesign. Bol.com kennen we allemaal. Kijk maar eens naar het verschil tussen 2014 en 2024. Ik heb expres een langere periode ertussen gezet zodat het contrast groot is. De actie banners zijn veel rustiger. Titel, product, achtergrondkleur en een knop. Duidelijker kan niet en toch spreekt het aan door de frisse kleuren.

Design herzien?
Wil je het design van jouw website herzien? We denken graag met je mee. Neem gerust contact op met ons.
Aanvullende bronnen: Dutch Digitals, Frankwachting