Inhoud
- Wat is een webapplicatie?
- App, website of webapplicatie? Wat is het verschil?
- Voordelen webapp
- Webapplicatie voorbeelden
- API first design en headless
Wat is een webapplicatie?
De naam webapplicatie of kortgezegd webapp zegt het al. Een app (applicatie / programma / software) voor op het web. Overal benaderbaar. Je hebt alleen een browser nodig zoals Chrome en een internetverbinding. Je kunt een webapp beveiligen met een login of vrij toegangelijk gebruiken. Webapplicaties die wij ontwikkelen zijn altijd responsive en daarmee zowel op mobiel, tablet als pc bereikbaar. Ze worden maatwerk ontwikkeld en sluiten daarmee naadloos aan op jouw behoefte.
App, website of webapplicatie? Wat is het verschil?
Om met de (native) app te beginnen. Kort uitgelegd: deze wordt ontwikkeld voor de stores van Apple en Google.
Een website en webapplicatie hebben meer overeenkomsten. Ze hebben een beheersysteem en maken gebruik van hosting. Een website bestaat vaak uit tekst, afbeeldingen en een formulier. Een webapplicatie gaat daarbij een stuk verder. Denk aan inloggen met een veelvoud aan gebruikers, een uitgebreid documenten beheersysteem of een elearning platform. Met een webapp kunnen bedrijfsprocessen worden geautomatiseerd en daarmee kan tijd en geld worden bespaart.
Het belangrijkste verschil tussen een website en webapp is informatie vs interactie. Bij een website ligt de focus iets meer op informeren en overtuigen terwijl de focus van een webapp meer ligt op interactie. Met interactie als uitgangspunt ziet het ontwerp er ook gelijk heel anders uit. Meer toegespitst op het snel en goed kunnen voltooien van een handeling. Hierbij speelt toegangkelijkheid ook een rol. Zijn de contrasten en kleuren geschikt voor kleurenblinden bijvoorbeeld? En worden alle UI (User Interface) elementen zoals labels bij een formulier goed benoemd en werken deze ook naar verwachting als je er doorheen klikt. Alles wordt zo ontworpen en gemaakt om specifieke handeling(en) snel en goed uit te kunnen voeren.

Voordelen webapp
Webapps hebben verschillende voordelen. Hieronder een aantal op een rij:
- Via de browser toegankelijk. Een webapp is niet afhankelijk van een bepaald besturingssysteem maar via elke browser (Chrome, Safari, Edge) benaderbaar.
- Apparaat onafhankelijk. Wij ontwikkelen responsive webapps met Bootstrap. De webapplicatie is dus niet op alleen op mobiel, maar ook tablet en pc te openen.
- Geen installatie nodig. Een webapp hoef je niet eerst te installeren. Hierdoor is de drempel om de webapp te gebruiken ook lager. Je kunt er zo naartoe.
- Geen updates door de gebruiker. De gebruiker hoeft de webapp niet te updaten. Dit wordt centraal gedaan. Grotere updates kunnen op tijden gedaan worden wanneer weinig gebruikers actief zijn bijvoorbeeld. Een webapplicatie blijft doorgaans ook langer ondersteund voor oudere apparaten dan een native app die vaker moet worden bijgewerkt aan de vereisten van de laatste versie van IOS en Android.
- Een webapplicatie neemt geen opslaggeheugen in beslag. Webapps worden gehost (opgeslagen) op een webserver en nemen dus ook geen geheugen in beslag. Bestanden en informatie worden op de webserver opgeslagen.
- Bespaar tijd en kosten. Een goede om mee af te sluiten. Met een webapplicatie kun je kosten besparen door bedrijfsprocessen te automatiseren die tijdsintensief zijn. Als de webapplicatie de huidige software vervangt bespaar je ook nog eens jaarlijkse licentiekosten die in sommige vallen erg hoog kunnen uitvallen voor alle gebruikers. Op zie manier kun je met een webapp je investering terugverdienen en kun je budget wat je overhoudt inzetten om nieuwe functionaliteiten te ontwikkelen toegespitst op jouw onderneming en doelen. Die zijn vaak specifieker dan wat een algemeen softwarepakket aanbiedt.
Webapplicatie voorbeelden
Webapplicaties kun je op verschillende manieren inzetten. Denk aan:
- Portal / intranet waarbij medewerkers inloggen met SSO (Single Sign-On)
- Klantportaal / extranet
- Productconfigurator met realtime 3D weergave bij elke keuze
- Centraal punt om data uit verschillende softwarepakketten en bronnen samen te brengen
- Selfservice systeem voor jouw klanten, minder telefoontjes, hogere klanttevredenheid
- Webapplicatie voor administratieve processen met een offerte- of factureringsmodule
- Planning- of reservingsssysteem
- eLearning
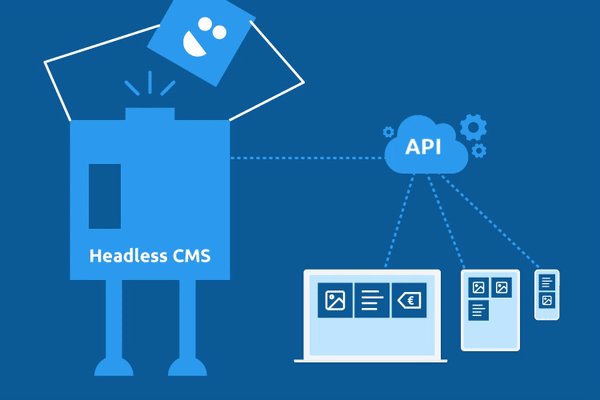
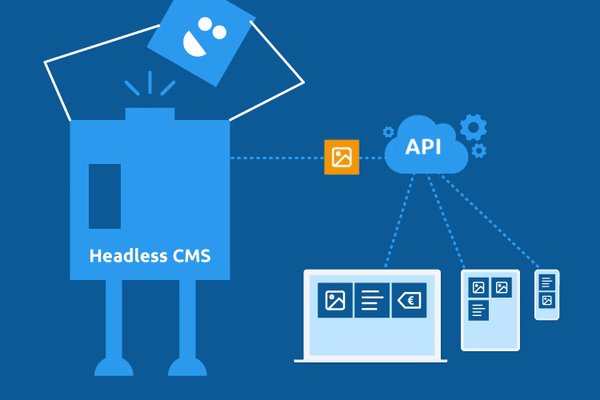
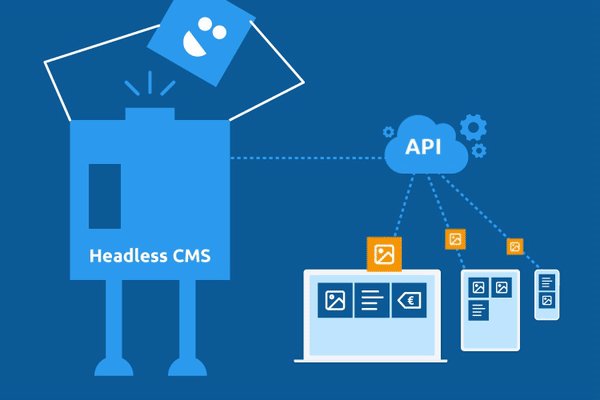
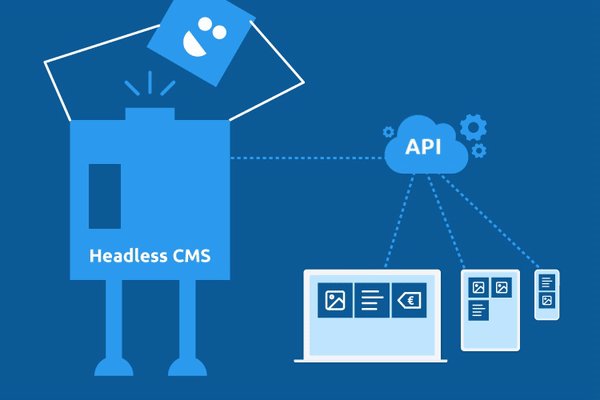
API first design en headless
API first design en headless. Die termen gaan we nog vaker horen en zeker bij webapplicaties. Een API (Application Programming Interface) is een software interface die zorgt dat applicaties met elkaar kunnen communiceren. Headless is de benaming voor hoe de webapplicatie is opgezet. Headless kan ook bij een webshop of website. Hieronder het verschil tussen de traditioneel design en API first (headless)design.
Traditionele opzet
Back-end webapplicatie ➡️ Front-end webapplicatie
NIEUW: headless met een API
Back-end webapplicatie ➡️ API ➡️ Front-end webapplicatie
Alles over headless en de voordelen kun je hier lezen. Kort gezegd wordt met headless de traditionele opzet gesplitst. De back-end van de front-end. Met headless zit hier een API tussen. Het grote voordeel: via de API kunnen meerdere microservices worden ontsloten. De API werkt als een tussenlaag die data en content kan distribueren naar elke gewenst punt. Met API first design wordt er eerst gekeken naar hoe de API zich moet gedragen en wat er op moeten worden aangesloten.